
Wireframe, mockup, prototyp i Adobe XD – co to jest i jakie ma znaczenie w projektowaniu online?
Tworzenie strony internetowej lub aplikacji mobilnej, której zadaniem jest przyniesienie zarobku firmie, to praca wielu specjalistów, na którą składa się wiele etapów. Od pomysłu do wdrożenia każdy projekt dzieli wiele czynności, które musza zostać wykonane w różnych podzespołach działu IT.
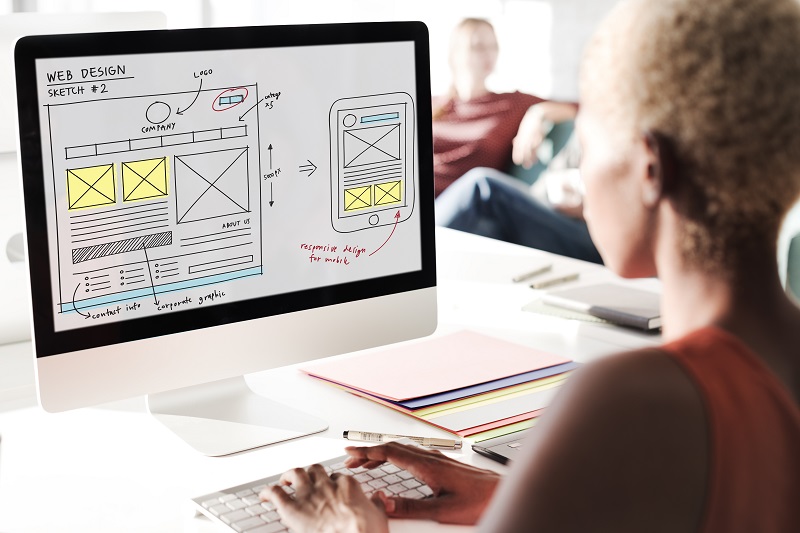
Wireframe
Wireframe to w dużym uproszczeniu szkic projektu, nad którym rozpoczynamy prace. Przedstawiony w skali szarości jest jedynie strukturą i zarysem interfejsu. W dużej mierze składa się z prostych
i minimalistycznych elementów jak linie i pola. Teksty, obrazy i wideo widoczne na szkicu to tylko symboliczne ikony, które dostaną nowe życie w kolejnych etapach prac, o ile dojdzie do ich skutku. Chociaż wireframe nie wymaga dużego nakładu pracy, bardziej pomysłowości i kreatywności, wyobrażenia sobie, jak projekt będzie wyglądał w kolejnych etapach i w efekcie końcowym, to jest bardzo pomocny przy ocenie praco i czasochłonności, obliczeniu kosztów, zaangażowania zespołu
i ewentualnych rekrutacji na stanowiska, które mogą być przydatne w procesie tworzenia projektu.
Mockupy, czyli makiety
Mockup to nic innego jak zwizualizowanie produktu czy projektu, nad którym pracujemy. Umieszczenie go w cyfrowym środowisku pozwala ocenić Klientowi, czy jest to efekt o jaki mu chodzi. Makiety pozwalają w szybki sposób wprowadzić zmianę w wybranym produkcie, pokazują czy wszystkie elementy są spójne z założeniami marki i innymi projektami towarzyszącymi. Nie chodzi tylko o produkty materialne jak wizytówki, kubki, kartony itp. Na makiecie możemy zaprezentować również projekt sklepu, strony internetowej czy aplikacji w różnych rozdzielczościach, aby ocenić jak będzie prezentowała się na etapie wdrożeniowym.
Prototyp
Prototyp, to prawie że ostateczna wersja całego projektu nad którym pracuje zespół IT. Odzwierciedla grafiki, kolory, układ elementów, linkowanie wewnątrz strony lub aplikacji. Ważne jest to, że prototyp powstaje po wstępnej już analizie zachowań użytkowników końcowych. Nie jest on jeszcze ostateczną wersją wdrożeniową, ale działa na produkcji i pozwala ostatecznie wyeliminować wszelkie błędy i nieprawidłowości, poprawić funkcjonalności, dokonać zmian niezbędnych do zwiększenia sukcesu samego projektu, a tym samym sukcesu firmy.
Adobe XD
Na rynku możemy znaleźć wiele narzędzi, które ułatwią pracę UX i UI Designerom. Możemy do nich zaliczyć na przykład programy Figma, Sketch i właśnie Adobe XD, który choć jest najmłodszym
z wymienionych programów, to bardzo popularnym, szczególnie wśród dojrzewających designerów. Swoją popularność Adobe XD zawdzięcza całej rodzinie programów Adobe, które są dobrze znane w środowisku graficznym, projektowym i w całej branży IT. To jednak nie wszystko. Adobe XD integruje się z najpopularniejszymi projektowymi programami z całej rodziny Adobe jak Photoshop czy Illustrator, a przez to prace przebiegają szybciej i sprawniej. Dodatkowo jest intuicyjny i łatwy w obsłudze, a przede wszystkim daje możliwość pracy zespołowej, co w przypadku pracy nad konkretnym projektem cyfrowym jest znacznym ułatwieniem w podejmowanych przez cały zespół działaniach.
Leave a reply
Musisz się zalogować, aby móc dodać komentarz.